What is a Gallery?
In the most simple of terms, it’s a single web page that hosts one or more videos. Imagine a set-up similar to Netflix, but for learning, presenting, and discovering. It’s simple and quick to set up, but it can also give a beautiful, elegant page to present your videos to your audience.
Why would you use a Gallery?
As just mentioned, it’s quick and easy to set up, yet still very flexible and customizable. We believe you get the best of both worlds in terms of ease of set up and customizations available.
If you have your own website you can use it to embed your video content right into your own web page. Or, you can simply link out to the gallery page that we host for you. More on that below.
If you don’t have your own website, then this is the quickest and easiest way to get your videos up and shareable.
We also have 3 different access types which will help fit many use-cases. Let’s quickly review the 3 different ways you can make your galleries available as this is important to understand from the beginning.
1 – Open Access. No restrictions on accessing the gallery. If you share the link to the gallery or embed it on your web page, it’s accessed without any credentials
2 – Code Access. Lock the gallery behind an access code. We can create the access codes or you can upload your own. There are also a variety of expiration methods you can add as well, which we’ll get into later.
3 – Paid Access. Yes, you can even charge for access to your gallery via our Stripe integration. (We charge no commission or extra fees).
This article will review what you can do with them and what they look like. For step by step tutorials on setting these up please check our documentation in our knowledge base:
Now let’s dig into some use-cases and examples.
Gallery Use-Cases
Sharing – Just want to share a bunch of videos with a client, or visitors to your site, or anyone really? This is the way.
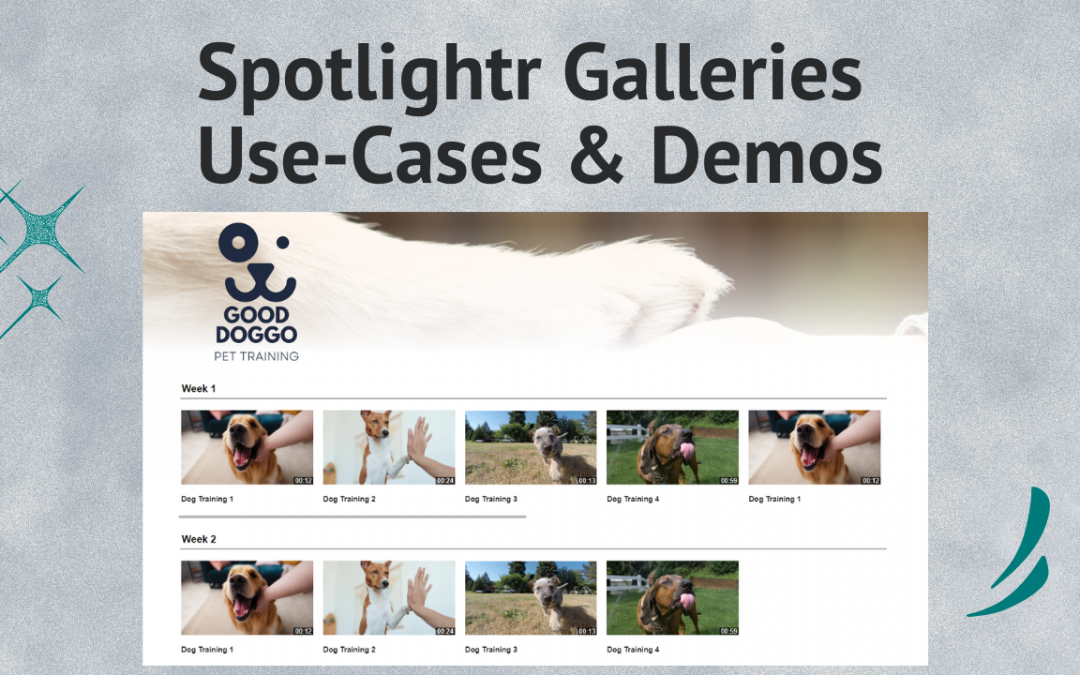
Free Training – Hold your training sessions via a gallery. Separate your videos into sections for different weeks or months, and order them so it’s easy for your trainees to navigate.
Lead magnet – You can also keep it free, but restrict with an access code for subscribers only. Create a gallery and publish the link, and then offer the code to anyone who subscribes to your email list.
Paid Training – Don’t have a website? No problem, you can still sell your video training or course material. Upload your videos to Spotlightr, create your gallery, and integrate your Stripe account. You can be up and running in a few hours.
Webinar Replays – If you hold regular webinars and you’re looking for a good repository to keep all of your saved content, then galleries might be a good option for you. Lock it down with an access code that you give out to your members or customers only if you’d like. Or keep the gallery open and keep the link inside of a private online group.
Ongoing Video Series – You can continue to build onto the gallery even if it’s already published and shared with your audience. So if you have content that you publish on a regular basis, just upload your video to Spotlightr and add to an existing gallery with just a few clicks. Anyone who already has access can then access all of your new content.
Supplement Lessons – Already have your course laid out nice and neat? If you have quick supplemental lessons that you need your students to watch, creating a gallery is a quick and easy solution.
Demo Examples
Let’s take a look at some demos. We believe Spotlightr galleries have a great combination of being both quick and easy to set-up with just the right amount of customization needed.
We’ll separate galleries created with the light theme and dark theme, each with different options to show you some possibilities.
Dark Theme
This gallery has a video for the header background, a trailer video at the top and a simple title and description. We have also configured play buttons to show on the thumbnails on hover.
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MTA0NA==
Here’s another look with a logo instead of a title showing, with no description. We have an image for the header background and time stamps showing for each thumbnail.
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjMzNw==
Logo center with description under logo. Also notice a description added under the first few videos, as well as the play buttons showing on hover instead of video time stamp.
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjM1MQ==
Galleries aren’t just for videos. You can also add any HTML content that you want with a WYSIWYG editor:
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjM3Mg==
Here is a demo of our new “sidebar” layout. This keeps the focus on one video at a time.
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjQ5MA==
Light Theme
Here’s a very simple, clean look. Logo centered with no other frills.
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjMzMw==
Similar look with logo aligned left with header image:
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjM1OA==
Access Code
This is a version of one of the galleries shown above to demonstrate how our access code feature works. Use this code to open: 5d4V9NX2TIa1Gkmo
>> https://spotlightrteam.cdn.spotlightr.com/watch/gallery/MjM1NA==
There are a few ways you can configure expiration for any access codes that you generate or upload for your gallery. Those are:
Never – This means codes never expire and will work for as long as they exist. The only way to remove access would be to delete the actual code.
After X unlocks – This limits the number of times the code can be used. If you choose this option and add 5, then each code can be used a total of 5 times.
On a particular date – All codes will work as many times as it’s used, but all will expire on the date set.
Time after unlock – Set how long the code can be activated after its first use. For example, setting this to 10 days means that the code will work for only 10 days after its initial use.